Widgets und Einbindung in Einkaufswelten
Das Plugin beinhaltet Smarty-Widgets, um Elemente flexibel positionieren zu können. Diese können sowohl im Theme als auch in Einkaufswelten im Code-Element verwendet werden.
Dropdown-Filter Widget
Dieses Widget erzeugt die stufenweise Dropdown Auswahl, die sonst z.B. im Topmenü angezeigt wird:
{action module=widgets controller=OncoCompatibilityFlexFilter action=getFilter}
Für den Einbau in das Code-Element einer Einkaufswelt könnte das mit ein wenig zusätzlichem CSS z.B. so aussehen:
<style>
.emotion--element > div.emotion-comptaibility-element-background{
background: #004072;
height:100%;
padding:20px;
}
.onco-compatibility-vertical.is-emotion li{
list-style:none;
padding:5px;
}
.onco-compatibility-vertical.is-emotion select{
padding:8px;
height:auto;
}
.onco-compatibility-vertical.is-emotion .onco-compatibility-submit-link{
display:block;
padding: 10px;
background:#fff;
border-radius:3px;
text-align:center;
border:1px solid #666;
}
</style>
<div class="emotion-comptaibility-element-background">
<div class="onco-compatibility-vertical is-emotion">
{action module=widgets controller=OncoCompatibilityFlexFilter action=getFilter}
</div>
</div>
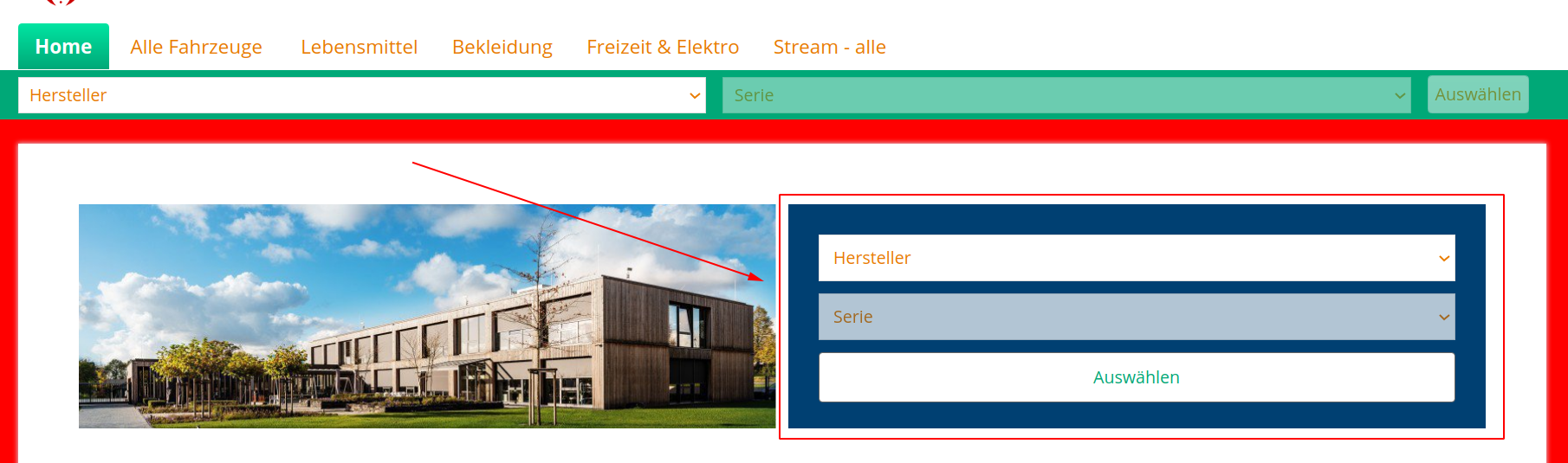
Mit diesem Ergebnis:

Universal-Artikel Slider Widget
Um einen Slider mit den Universal-Artikeln des Shops zu platzieren, dann dieser Code verwendet werden:
{action module=widgets controller=OncoCompatibilityFlexFilter action=universalArticlesSlider}