Einstellungen
Alle Grundeinstellungen werden im Plugin-Manager vorgenommen. In den aufgeführten Beispielen arbeiten wir immer mit einer dreistufigen Auswahl von Hersteller » Modell » Baujahr.
Liste der möglichen Einstellungen
Anzahl der Filter-Ebenen
Gibt die Anzahl der Ebenen an, die für die Filterung verwendet werden sollen. Wenn z.B. nach Hersteller » Modell » Baujahr gefiltert werden soll, wäre die Anzahl der Ebenen "3"
Namen der Filter-Ebenen (kommagetrennt)
Hier sind die Bezeichnungen der Filter-Ebenen anzugeben, die später im Frontend verwendet werden sollen. Im Fall des obigen Beispiels könnte das also "Hersteller,Modell,Baujahr" sein
Freie Reihenfolge für Dropdown-Auswahl ab der zweiten Ebene
Ẃenn diese Einstellung auf "Ja" gesetzt wird, ist der Kunde bei der Auswahl im Frontend nicht mehr daran gebunden, schrittweise die Ebenen zu durchlaufen, sondern kann z.B. erst einen Hersteller wählen, dann das Baujahr und dann das Modell.
Absenden auch bei unvollständiger Auswahl erlauben
Diese Einstellung erlaubt es, dass der Kunde den Filter bereits ab Auswahl der ersten Ebene absenden kann, um z.B. nach allen kompatiblen Artikeln für einen Hersteller zu suchen.
Nicht kompatibel mit der Einstellung "Freie Reihenfolge für Dropdown-Auswahl ab der zweiten Ebene"
Filter-Auswahl in der Session behalten
Wenn diese Einstellung auf "Nein" gesetzt wird, erfolgt die Filterung nur auf der Seite, die unmittelbar nach dem Absenden des Filters aufgerufen wird. Sobald der Kunde auf eine andere Seite navigiert, wird die Auswahl wieder zurückgesetzt.
Suchergebnisse filtern
Hier kann eingestellt werden, ob die Filter-Auswahl auch auf die Freitextsuche des Shops angewendet werden soll.
Informationen über das gewählte Objekt über den Artikeln anzeigen
Das lässt diesen Hinweis über Artikel-Listen erscheinen:

Darstellung von Kategorien ohne passende Artikel
Diese Einstellung bezieht sich auf Kategorien im Top-Menü und der Sidebar. Sie ermöglicht es, nach Auswahl eines Objekts im Filter die ANzeige der Kategorien einzuschränken, indem entweder Kategorien, die keine passenden Artikel enthalten, ganz ausgeblendet oder mit einer CSS-Klasse gekennzeichnet werden, die eine individuelle Anpassung ermöglicht und im CSS des Plugins mit opacity:0.5 (halbtransparente Darstellung) versehen ist.
Universal-Kategorien und -Artikel auf der Objekt-Landingpage anzeigen
Hiermit kann entschieden werden, ob die Landingpage des vom Kunden gewählten Objekts auch Universal-Artikel enthalten soll oder nur spezifisch passende.
Filter-Position
Diese Einstellung entscheidet darüber, wo der Filter angezeigt werden soll. Für eine individuelle Positionierung kann "nicht sichtbar" gewählt werden, um ihn selbst im Theme zu integrieren.
Absenden der Objektauswahl
Es gibt für den Kunden zwei Möglichkeiten, ein Objekt auszuwählen: Entweder automatisch, nachdem alle Ebenen gewählt sind oder manuell per Klick auf einen Button.
Bei Auswahl der Einstellung "Absenden auch bei unvollständiger Auswahl erlauben" ist hier "Button" zu wählen
Aktion bei Absenden der Objektauswahl
Grundsätzlich gibt es zwei Möglichkeiten: Entweder die aktuelle Seite wird neu geladen und dabei natürlich auf das gewählte Objekt angepasst oder es wird auf eine eigene URL (s.u.) bzw. die Objekt-Landingpage bzw. geleitet, wo passende Artikel angezeigt werden und die weitere Navigation z.B. in Artikelkategorien möglich ist. Wenn hier "keine Aktion" gewählt wird, erfolgt das Setzen des Objekts nur im Hintergrund per AJAX. Es kann über einen JS-Hook eine eigene Aktion ausgeführt werden.
Individuelle Ziel-URL für Weiterleitung nach Absenden
Dieser Eintrag wird nur in Zusammenhang mit der Einstellung "Aktion bei Absenden der Objektauswahl" benötigt, wenn die Weiterleitung auf eine feste URL gewünscht ist.
Ausnahmen für Weiterleitung nach Absenden
Eine weitere Möglichkeit die "Aktion bei Absenden der Objektauswahl" zu verfeinern: Wenn "auf Zielseite umleiten" gewählt ist, können hier Ausnahmen definiert werden. Erwartet wird eine kommagetrennte Liste von Controllern - ein Praxisbeispiel wäre "detail,listing", was dafür sorgt, dass auf diesen Seiten nur aktualisiert wird statt umzuleiten.
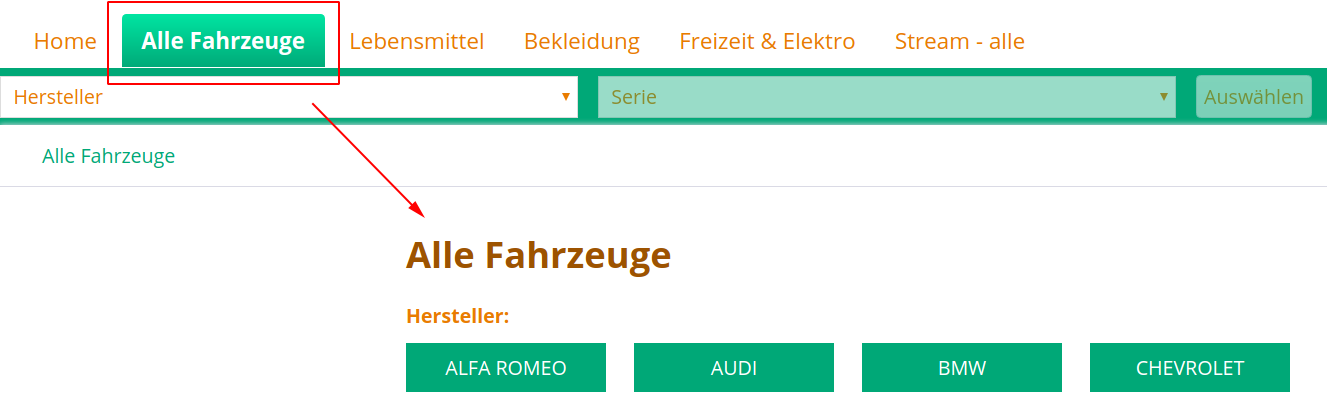
Klick-Navigation in Top Menü anzeigen
Hier kann entschieden werden, ob der Link zu dem alternativen Navigationsweg per HTML-Links im der oberen Kategorie-Navigation angeboten werden soll:

URL-Präfix für Klick-Navigation
Hier ist ein nicht zu langer, eindeutiger, SEO-relevanter und URL-sicherer Präfix einzugeben, der dann den verschiedenen Navigationsstufen der Klick-Navigation (s.o.) bzw. der Objekt-Landingpage vorangestellt wird.
Link Attribute in Listing anzeigen
Diese Einstellung ist nur relevant, wenn man mit Link-Attributen arbeitet. Wenn sie auf "Ja" gesetzt wird, werden die hinterlegten Link-Attribute im Listing angezeigt. Eine genauere Steuerung der Ausgabe ist im Template möglich.
Aktive Auswahl an den Artikelnamen in Warenkorb und Bestellung anhängen
Wenn diese Option gewählt wird, erhält der Artikelname im Warenkorb zusätzlich die Information des zum Zeitpunkt des Klicks auf den Warenkorb-Button ausgewählten Objekts. So kann z.B. vor dem Versand noch einmal geprüft werden, ob der Auftrag plausibel oder Rücksprache mit dem Kunden nötig ist.
Nur Objekte anzeigen, denen Artikel zugeordnet wurden (Cron einrichten!)
Für diese Einstellung ist unbedingt ner nötige Cronjob in den Shopware-Einstellungen zu aktivieren.
Diese Funktion ermöglicht es, alle Objekte auszublenden, zu denen es keine aktiven Artikel gibt. Das Ausblenden erfolgt dabei auf allen Ebenen der Navigation.
Slider für Universalartikel auf Landingpages anzeigen
Diese Einstellung bereichert die Objekt-Landingpage um einen Artikelslider mit Universalartikeln.